
My Role
Lead UX Researcher
( Team of 4)
Tools
Figma, Canva, Photoshop, Google Sheets, Notion
Timeline
Three Week Sprint ( Concept)
Client Overview
Truist Financial
Truist Financial, one of the largest commercial banks in the United States, is based in Charlotte, North Carolina. It was established through the merger of BB&T and SunTrust Banks. The bank provides an extensive suite of financial services, encompassing consumer and small business banking, commercial banking, wealth management, investments, and specialized lending. With a strong focus on its mission to improve lives and strengthen communities, Truist ranks among the top 10 U.S. commercial banks by asset size.
Problem
Parents face challenges in providing children with the tools and knowledge for wise financial choices and healthy habits while also ensuring they manage household expenses effectively.
Solution
We identified a market gap and introduced Truist's household account, enhancing financial education with parental control debit cards. This digital banking solution improves customer retention by enabling real-time money management and seamless account transitions from children to adulthood, fostering long-term brand loyalty.
Discovery & Analysis
To gain insight, we began by interviewing current Truist Users and parents with young teens struggling to find a financial medium.
“It would be nice if they offered some budgeting tips”
-
What bank are you currently with and why?
What motivated you to start using a banking app to monitor your child's spending habits and manage their allowance?
How has the banking app improved your ability to track and understand your child’s spending patterns?”
What features of the banking app do you find, or could find most useful for managing your child’s spending habits and allowance?
What were your spending habits when you were younger?
“I’d like to have a forecast view of my monthly spending”
“I want to be able to input schedule payments”
WHICH GAVE US A DEFINED UNDERSTANDING OF OUR USER
Meet Mike the Tech Savvy Dad
Mike needs a way to teach his kids and himself smart financial decisions to achieve good financial habits for when his kids start earning their first paycheck this summer and so he can manage the household bills seamlessly.
-
Mike needs an app in which he can help educate Eli’s finances and support Eli’s spending habits.
Mike needs an app in which he can oversee all his bills that way he can budget correctly.
Mikes goal is to make Eli comfortable with finances.
Mikes goal is to feel relief in knowing all his bill dates and knowing he has set all to be paid.
-
Mike is a very tech savvy parent, he has gone completely paperless and pays all his bills on his phone, he lives for a convenient banking mobile experience. He even turns the lights on and off with his phone! Mike encourages his son Eli to play educational games on his phone so that way he is having fun but learning something.
-
Mike gets frustrated that he has to manage his bills in different apps.
Mike gets frustrated when he does not have a way to help his kid understand smart finance habits
Mike gets frustrated with his limited financial literacy.
Competitive Analysis
After thorough data analysis and problem redefinition, we conducted a competitive and comparative analysis to identify key opportunities in the mobile banking market. Our primary competitor, Greenlight—a mobile debit card designed for kids—offered several features our users sought in the Truist app. This discovery inspired our future designs, allowing us to bridge the gap and deliver a more user-centric solution tailored to their needs.
We streamlined the design process for users to create a household account by optimizing the flow through the Enrollment link on the main screen, ensuring a seamless and intuitive onboarding experience.
User flow
We have discerned two user flows that warrant prioritization following comprehensive research and task analysis. The initial flow is oriented towards mobile functionality and revolves around creating a Household Account. This account is a collaborative platform for Mike and his son, facilitating shared learning experiences.
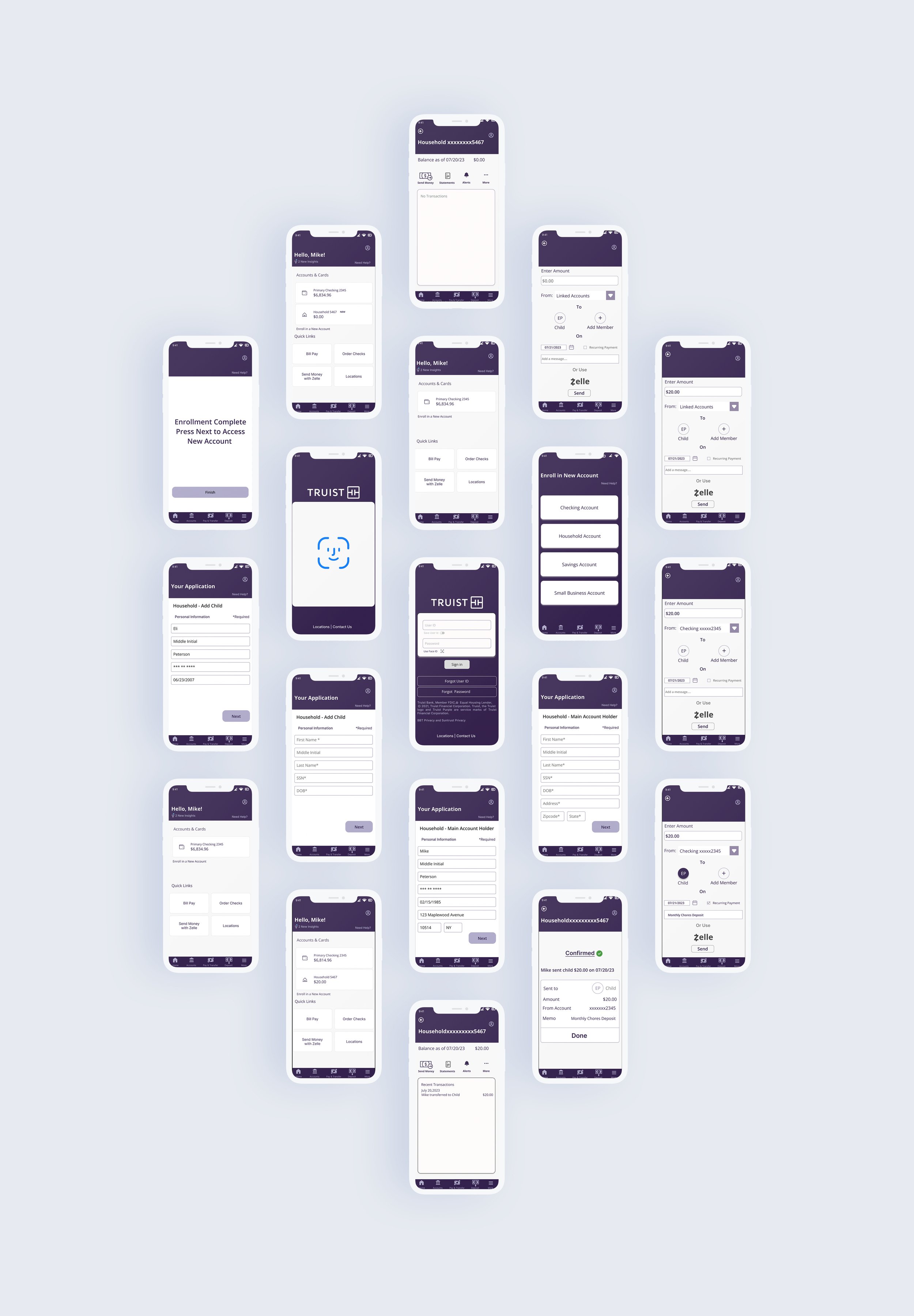
After understanding our users and redefining our problem and solution, we were able to begin developing our wireframes.
We transformed our initial wireframes into iterative designs, progressing from low-fidelity sketches to fully polished high-fidelity prototypes. Each iteration refined the user experience, aligning more closely with both user needs and project goals.
These design iterations showcase the enhanced user flow for sending money to a child through the newly created household account, utilizing the monthly chore feature for seamless financial management.
Now onto usability testing!
Low-fidelity usability tests revealed users preferred Zelle over the Household Account for fund transfers. To improve the experience, we introduced an enrollment link, streamlining the process and reducing errors. High-fidelity testing further refined the enrollment flow to align with Truist’s procedures.
Design Iterations
Users showed strong proficiency and positive feedback on the mobile interface. Based on insights, we added key enhancements, including enrollment confirmation and payment verification.
Prototype
And finally… our final prototype! Our prototype depicts our user Mike logging onto his Truist mobile banking account, setting up a household account, and then sending a recurring payment to his son Eli.
Typography & Colors
Truist collaborated with human behavior experts and design agency Interbrand to create a distinctive color palette, merging BB&T burgundy and SunTrust blue for a confident and approachable brand identity. While Interbrand shaped the overall brand, our team focused on enhancing the user experience for tech-savvy parents. We aimed to harmonize typography in the website redesign with the Truist theme, choosing the adaptable Open Sans font. We ensured distinctiveness between headlines and body text through careful styling adjustments, showcasing Open Sans's unique characteristics.
Accessibility
Diversity holds significant importance to us, and we acknowledge the potential hurdles encountered by users with disabilities while engaging with technology. In our commitment to fostering accessibility, we introduced a Face ID authentication feature for streamlined login procedures. Furthermore, we have meticulously selected visually legible color palettes and fonts, ensuring consistent application throughout our interface.








